Horizontal Menu
In order to add, change or remove any ui elements from the top bar, simply edit in file
src/html/partials/horizontal-nav.html.
The change would reflect in all the files automatically.
How to change background color?
In order to change the background color of the topbar, open a file
src/scss/scss/_variables.scss and change the value of variable
$bg-topbar-light the default light value is set to
#ffffff, $bg-topbar-dark the default dark value is set to
#3d454e.
When you change the background color, you might want to change the text color accordingly. You can change the color or other style
by making modifications in src/scss/custom/structure/_horizontal-nav.scss.
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform:

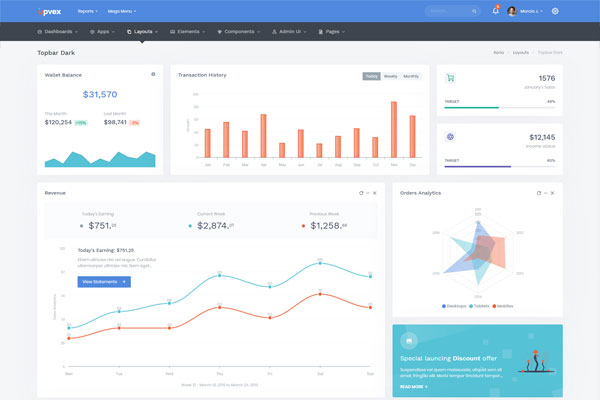
Menubar Dark
Keep your body element with classtopbar-dark E.g. <body class="topbar-dark"> to have primary topbar with dark menubar

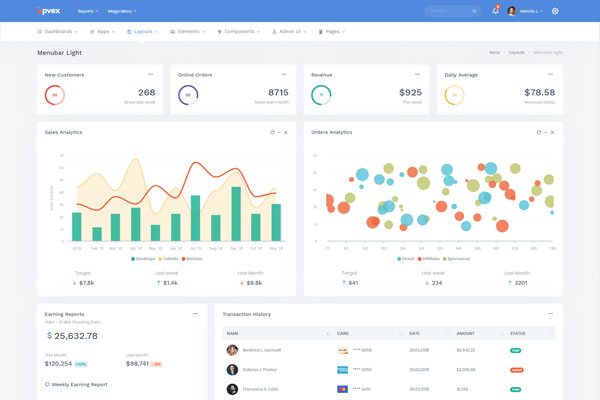
Menubar Light
Keep your body element with classmenubar-light topbar-dark E.g. <body class="menubar-light topbar-dark"> light styled topbar and dark styled menubar

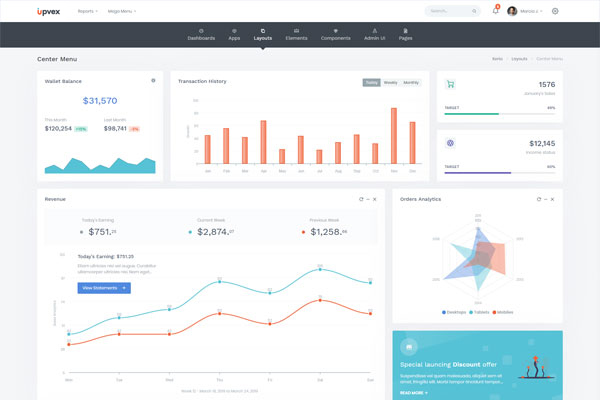
Center Menu
Keep your body element with classcenter-menu E.g. <body class="center-menu"> to have menu items aligned in middle

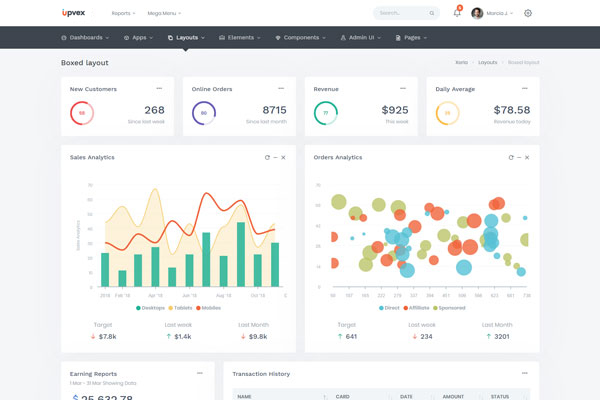
Boxed layout
Keep your body element with classboxed-layout E.g. <body class="boxed-layout"> to have boxed layout

Non-sticky Header
Keep your body element with classunsticky-header E.g. <body class="unsticky-header"> to have non-sticky menubar

Preloader
In order to add pre-loader in your page, include following html afterbody element.
<div id="preloader">
<div id="status">
<div class="spinner">Loading...</div>
</div>
</div>