Horizontal Menu
In order to add, change or remove any ui elements from the top bar, simply edit in file
src/html/partials/horizontal-nav.html.
The change would reflect in all the files automatically.
How to change background color?
In order to change the background color of the topbar, open a file
src/scss/scss/_variables.scss and change the value of variable
$bg-topbar-dark the default dark value is set to
#458bc4, $bg-topbar-light the default light value is set to
#ffffff.
When you change the background color, you might want to change the text color accordingly. You can change the color or other style
by making modifications in src/scss/custom/structure/_horizontal-nav.scss.
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform:

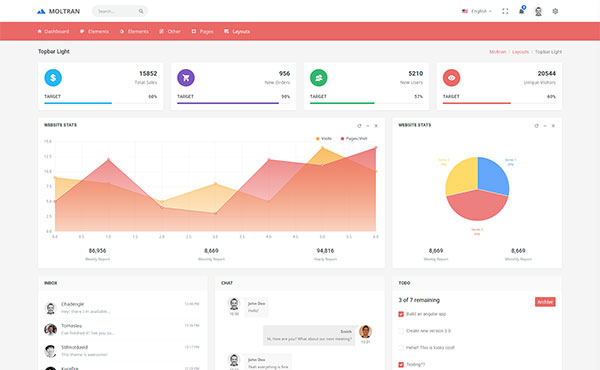
Topbar Light
Keep your body element with data attributedata-topbar="light" E.g. <body data-topbar="light"> to have light topbar and dark styled menubar

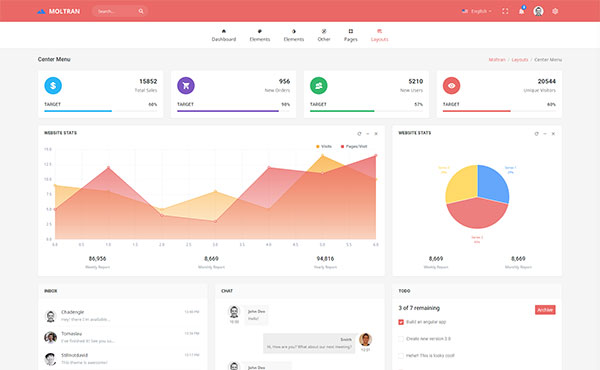
Center Menu
Keep your body element with data attributedata-menu-align="center" E.g. <body data-menu-align="center"> to have menu items aligned in middle

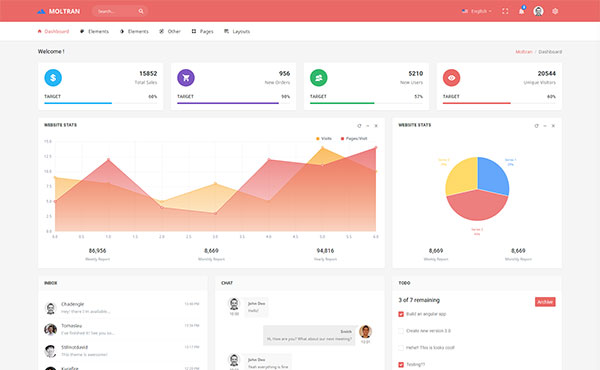
Non-sticky Header
Keep your body element with classunsticky-header E.g. <body class="unsticky-header"> to have non-sticky menubar